Raising efficiency of work with business partners in Alfa-Bank
Maintaining business is like building relationships: there are always people behind companies and titles. I have designed the experience of interacting with counterparties for business customers at Alfa-Bank. It resulted in enhancing product key metrics and a better experience for our users.
Product

Alfa-Bank
Role
Senior Product Designer
Scope
Product strategy, UХ/UI, user research, 0-1
Years
2020-2021
Platform
Web, mobile
About company
Alfa-Bank is the largest Russian private bank with 1M+ b2b clients and 22M+ b2c clients. Company's product strategy is phydigital: great digital & offline experiences.
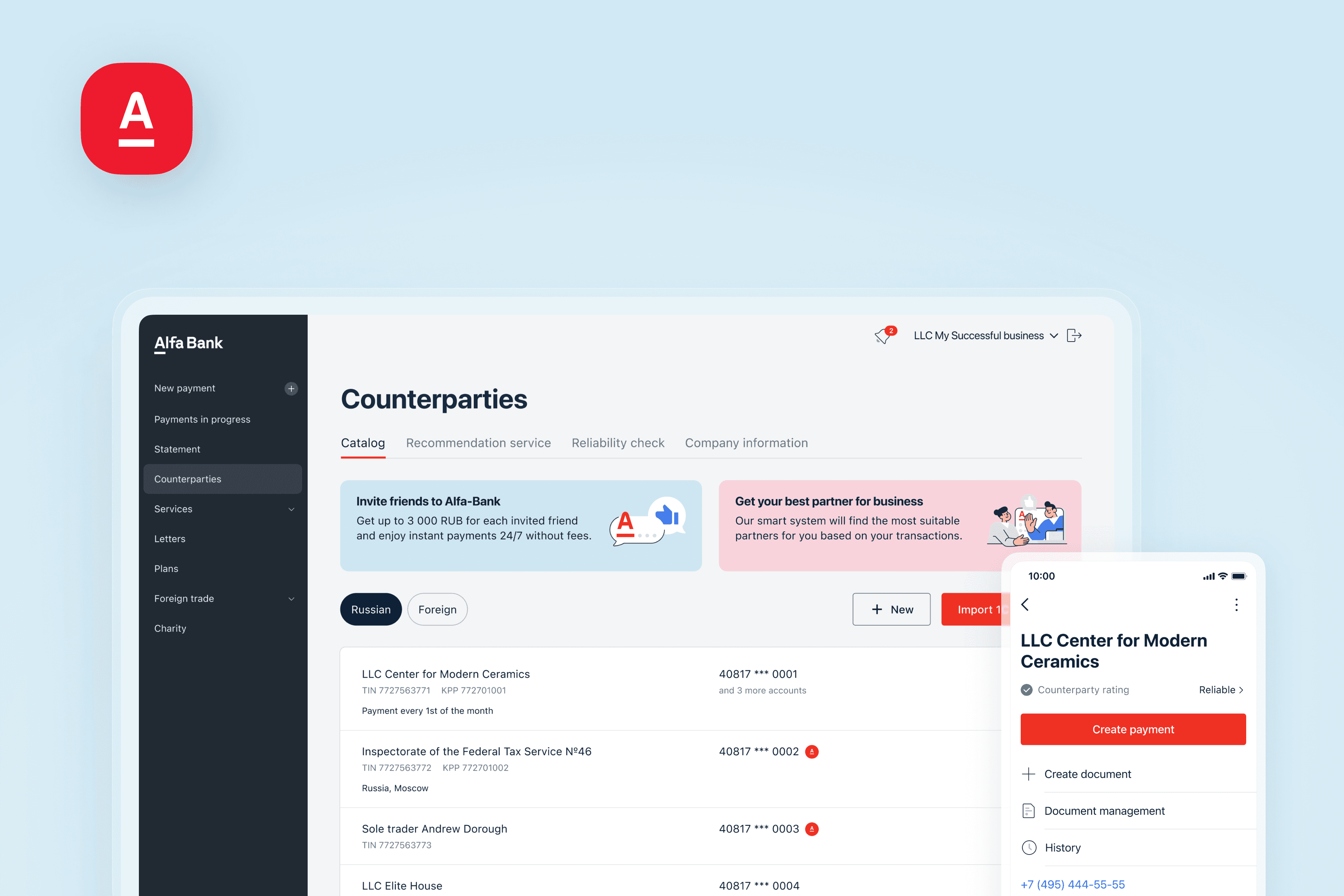
Product & users
Internet-Bank (web) and Alfa-Business (mobile) are the primary digital channels for Alfa-Bank business clients (MAU 500K and 250K). The user bases differ depending on the platform. Web interface is usually used for creating complex documents and the mobile app is used by business owners for financial checks and quick payments.
In this tasks I focused on web interface at first because the majority of user problems was experienced there.
Context & problems
Counterparty is a legal entity or a sole trader the company works with. For example, suppliers, agencies, freelancers.
In the b2b payments product team we were facing the following problems:
In the process of creating a new payment user had to fill a ton of information about the counterparty: TIN, name, KPP, account, address, etc. Poor UX led to time waste, manual mistakes and payments cancellations which could take days. Delays affected the business, clients called the Support, we got costs.
Alfa-Bank supported two versions of interfaces for business: the old web called ALBO and the new web and app. The strategic goal was to switch fully to the new tech stack. Therefore, new channels had to include everything necessary from ALBO — not the same, but more efficient and user-friendly.
Frequent users' feedback about the absense of counterparties in new interfaces. I.e. accountants were used to this functionality in other programs like 1C (popular accounting system).
Business metrics
The cumulative business effect is based on:
# of cancelled payments.
# of Support requests about the counterparties problems.
# of customers with counterparties transferred to the new interface.
The level of customers' satisfaction of the new features.
Team and my role
I was responsible for the design part of implementing counterparties functionality in web and mobile banks. I collaborated with all members of the product team: product manager, software engineers, analysts, QAs.
As the task included adding a new section in the navigation I was responsible for syncs within the design department to mainatain the overall product consistency.
Data gathering
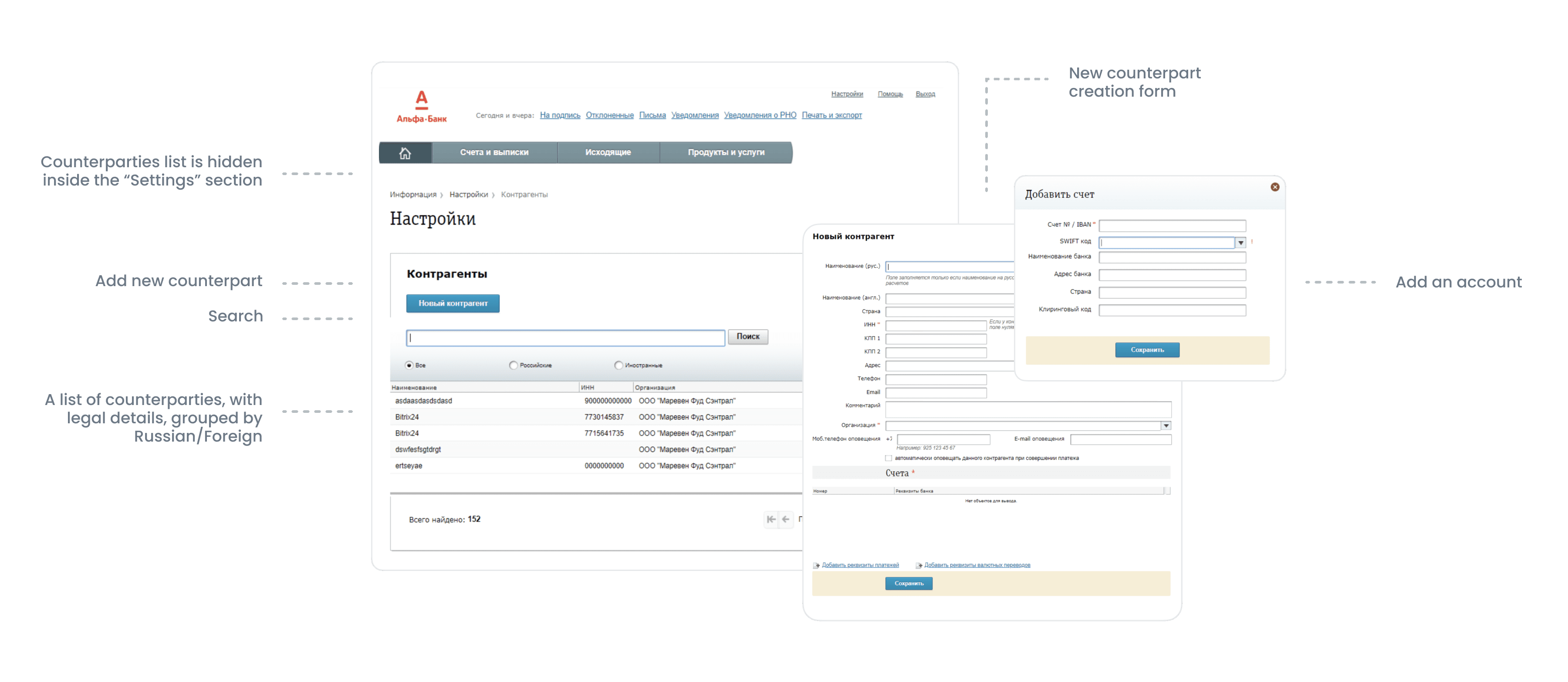
Step 1: ALBO analysis.
First, I reviewed the logic of the existing counterparties' catalog in the old product version (ALBO). I wanted to understand what data and quick actions had already existed in old system and check later whether they are truly useful or are a part of legacy.

The majority (37%) of clients have 1-3 counterparties in the catalog. There are large companies with much more counterparties and small or medium businesses with a couple of partners.
Typically, users create one bank account for each counterparty.
In the process of analysis we found out that the old catalog lacked validations and therefore some data was incorrect. It meant that we had to think about the data migration in advance to protect clients' data.
Step 2: Competitors' analysis.
I analysed competitors to collect existing best practices.

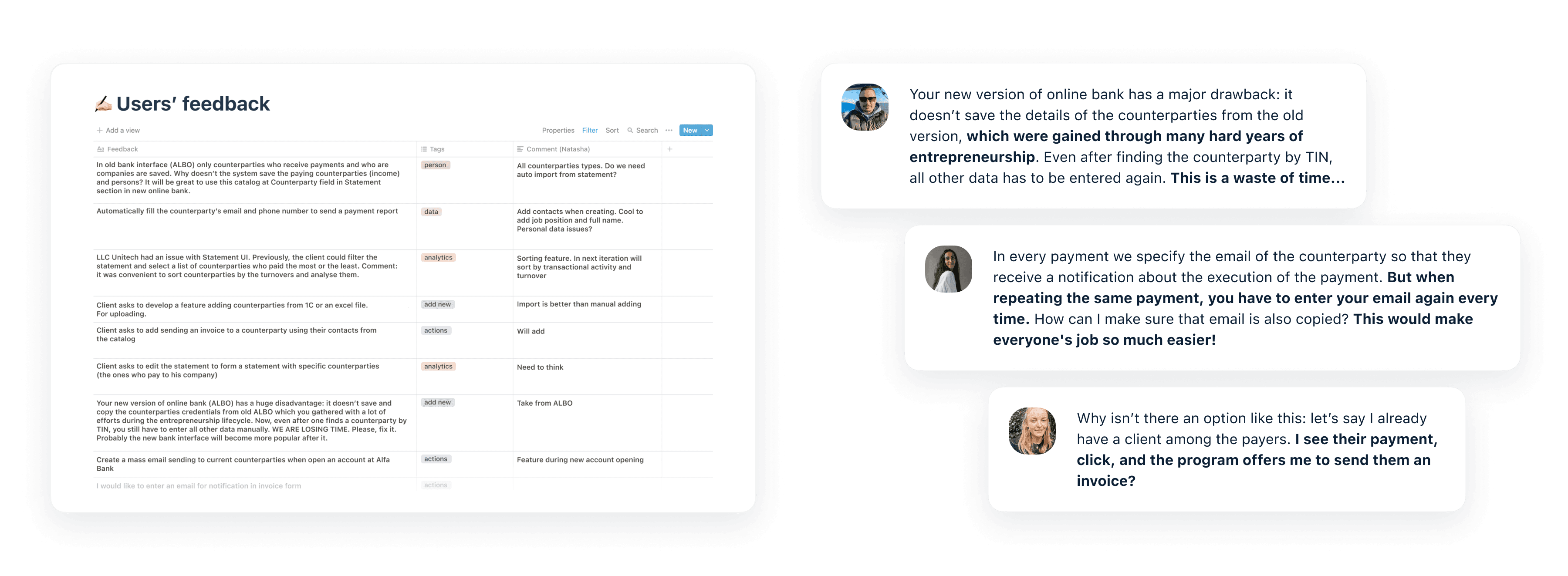
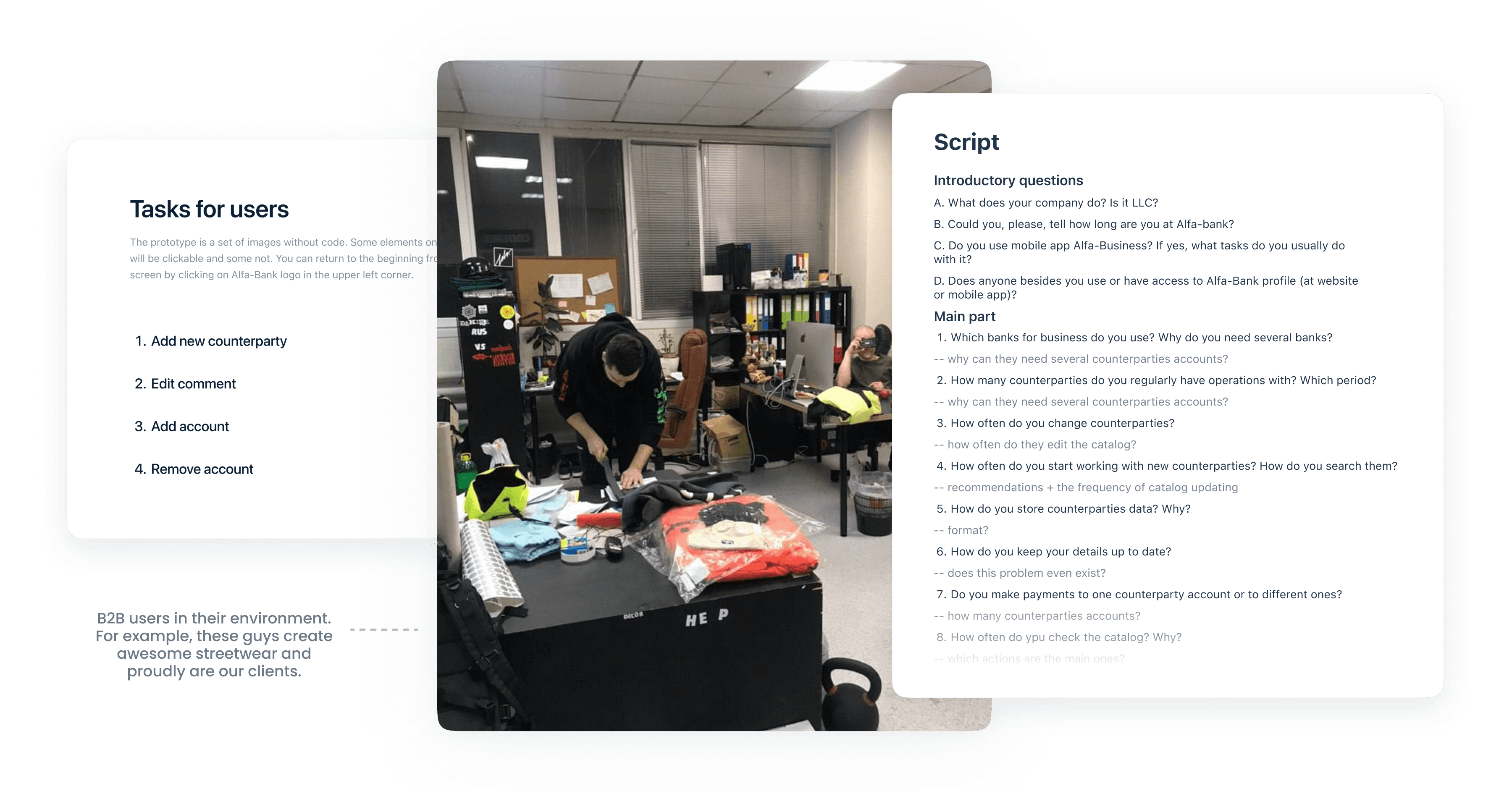
Step 3: Gathering users' feedback.
I reached out the Support team to systematise the users' feedback about the counterparties from all perspectives.

A couple of insights:
Users cared a lot about the counterparties data they've added to the old system.
Users wanted to issue invoices on the counterparty card.
There were issues with the counterparty's data during repeating payments (the most frequent way of creation a new payment).
Users often talked about the contextual actions, not the catalog itself.
Data systematisation
Step 1: User stories.
After analysing the data above I created a list of user stories:
As an accountant, I want to select a counterparty from a list on a payment form, so that I don't waste time searching checking the data.
As a business owner, I want to know the rating of safety of my counterparty, so that I don't break the law when paying to them in case of their low rating.
As a business owner, I want to know the turnover by the counterparties, so that I can analyse my business effectiveness.
As an accountant, I want to easily create invoices and statements grouped by the counterparties, so that I can maitain all legal requirements.
As an accountant, I don't want to make mistakes when sending payments to counterparties, so that I don't waste time canceling the payment at the bank, etc.
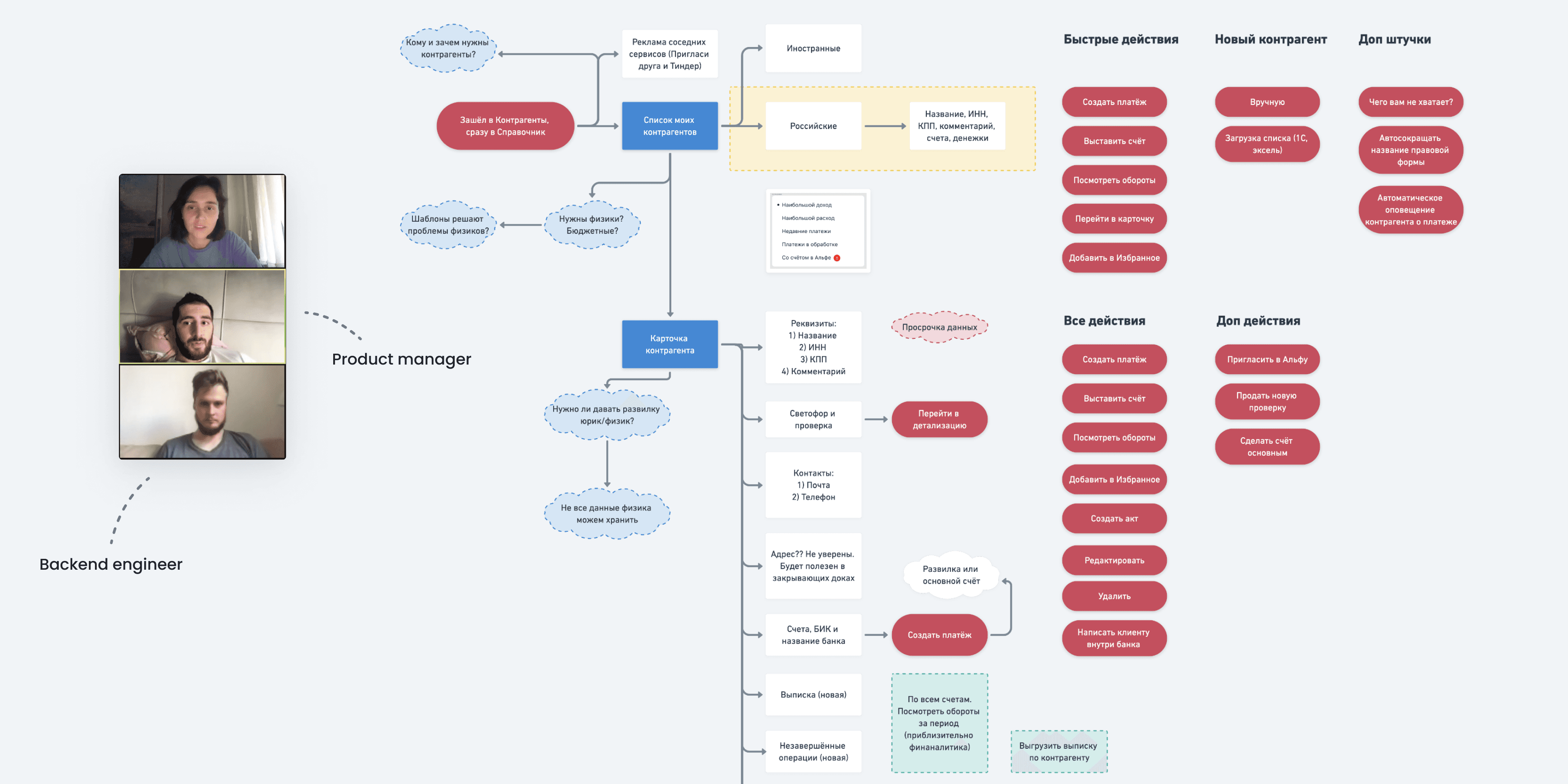
Step 2: Visualisation.
As the counterparties task was complex from many different perspectives, I created a diagram of the product and presented it to the product team. The visualisation helped us to see the whole picture.

Design concept
Iteration #1
I identified two major areas of work:
A list of counterparties with actions like create, edit, delete, and specific contextual business actions.
Infrastructure and entry points.
I added a new section in main menu "Counterparties" and created a draft of the new section. There had already been services on counterparties, so I combined them all together.
While working on the concept I realised that I didn't really feel the context. Therefore, I decided to conduct a number of users' interviews which included both the business talk and the prototype test parts.

Iteration #2
I conducted 5 interviews and grouped the insights into 3 categories.
Category 1: Counterparties data.
Accountants work in parallel with several interfaces: online bank, 1C, CRM, admin panels, etc. The density of data on screens in these programs is high. Some of the users felt uncomfortable with too large spacings in our prototypes.
Not all people write comments about their counterparties, but if they do, the text can be very long. For example, one respondent said he would like to keep the whole history of intersetions with his counterparty in the comment.
Some respondents said that the account cards look confusing. Too much emphasis on them. Additionally, the account number is more important than the name of the bank.
The "Favorites" (star) button and "Financial analytics" didn't arouse anyone's interest.
It turned out that contacts for communication and contacts for payments notification are not the same.
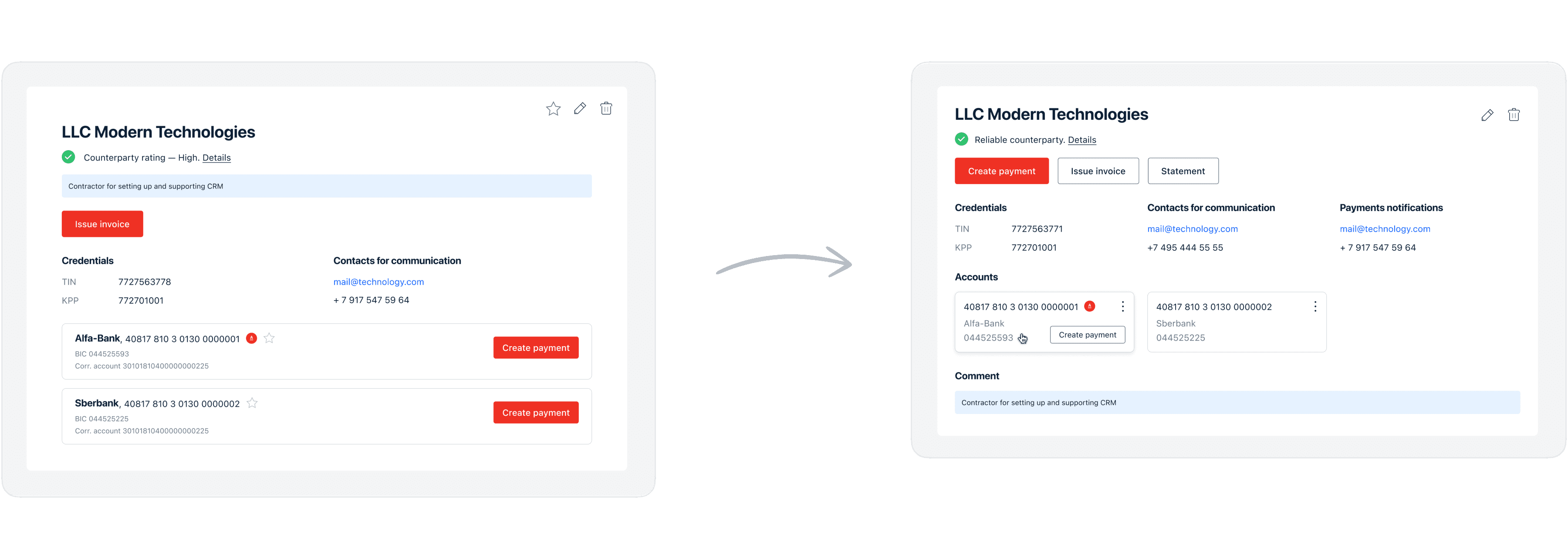
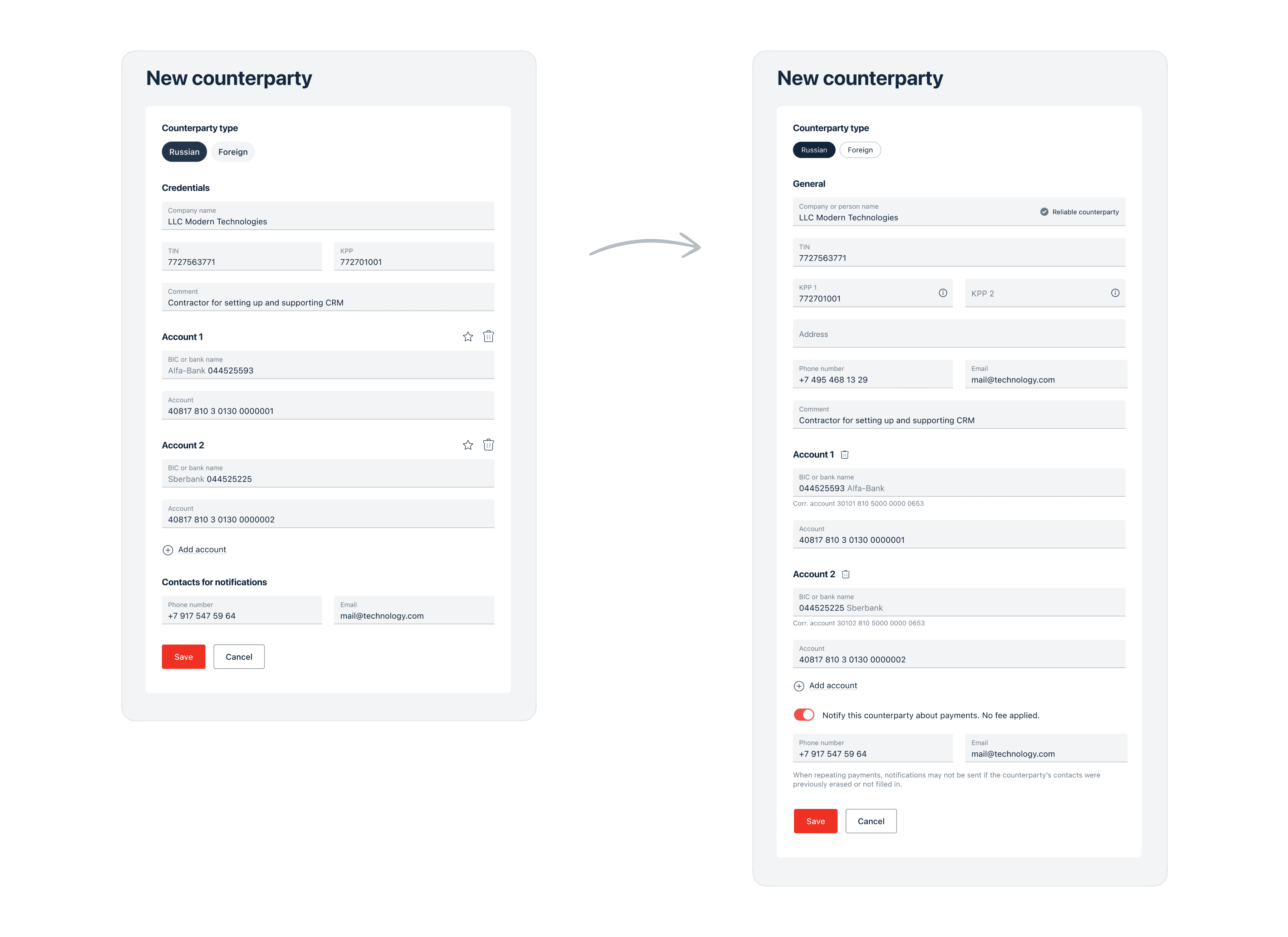
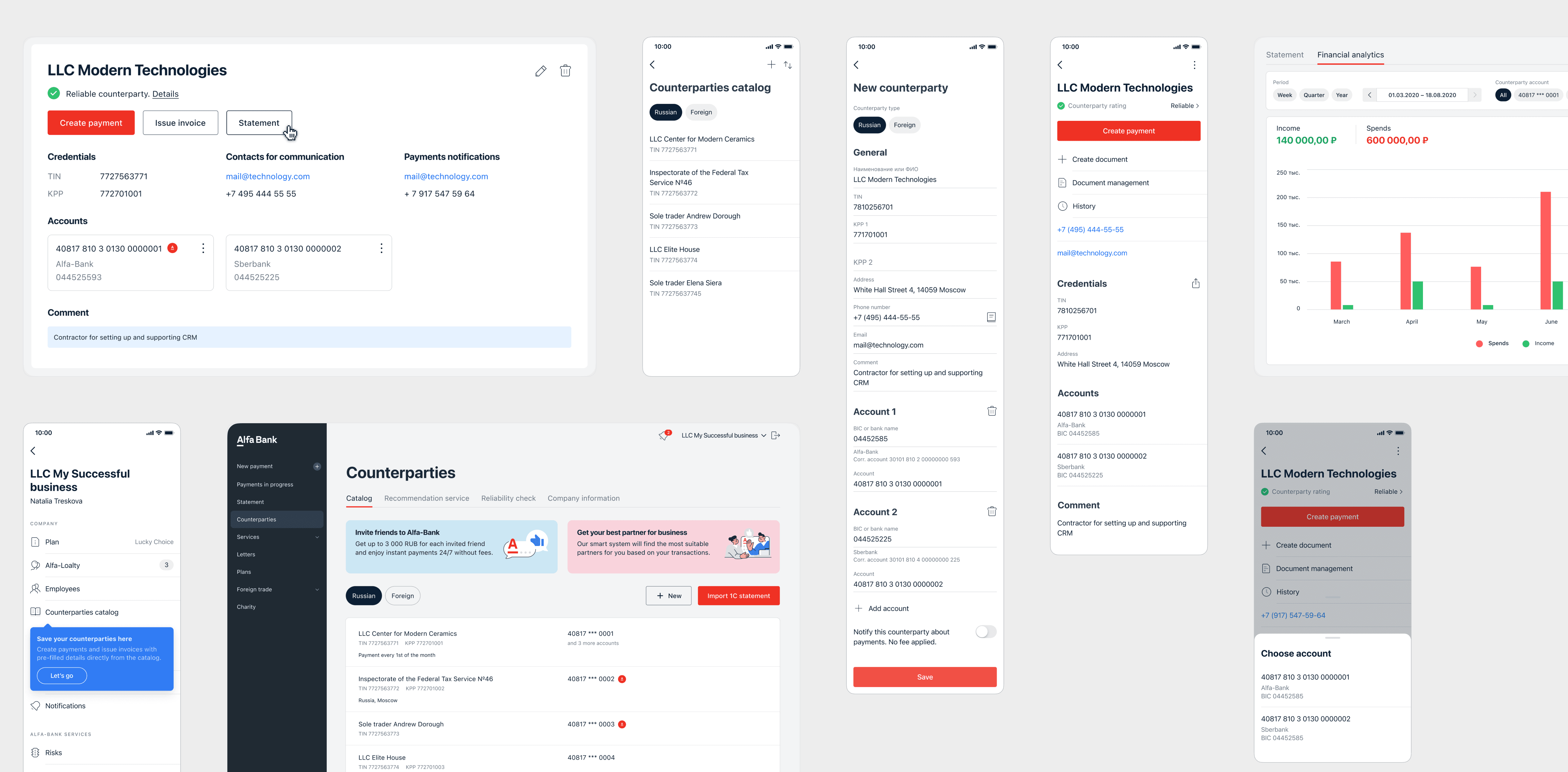
These insights led to a series of changes on the counterparty card.

As I understood the process better, I enriched the counterparty form with features like counterparty reliability indicator, second KPP and address details, second pair of contacts which may differ from the notifications contacts.

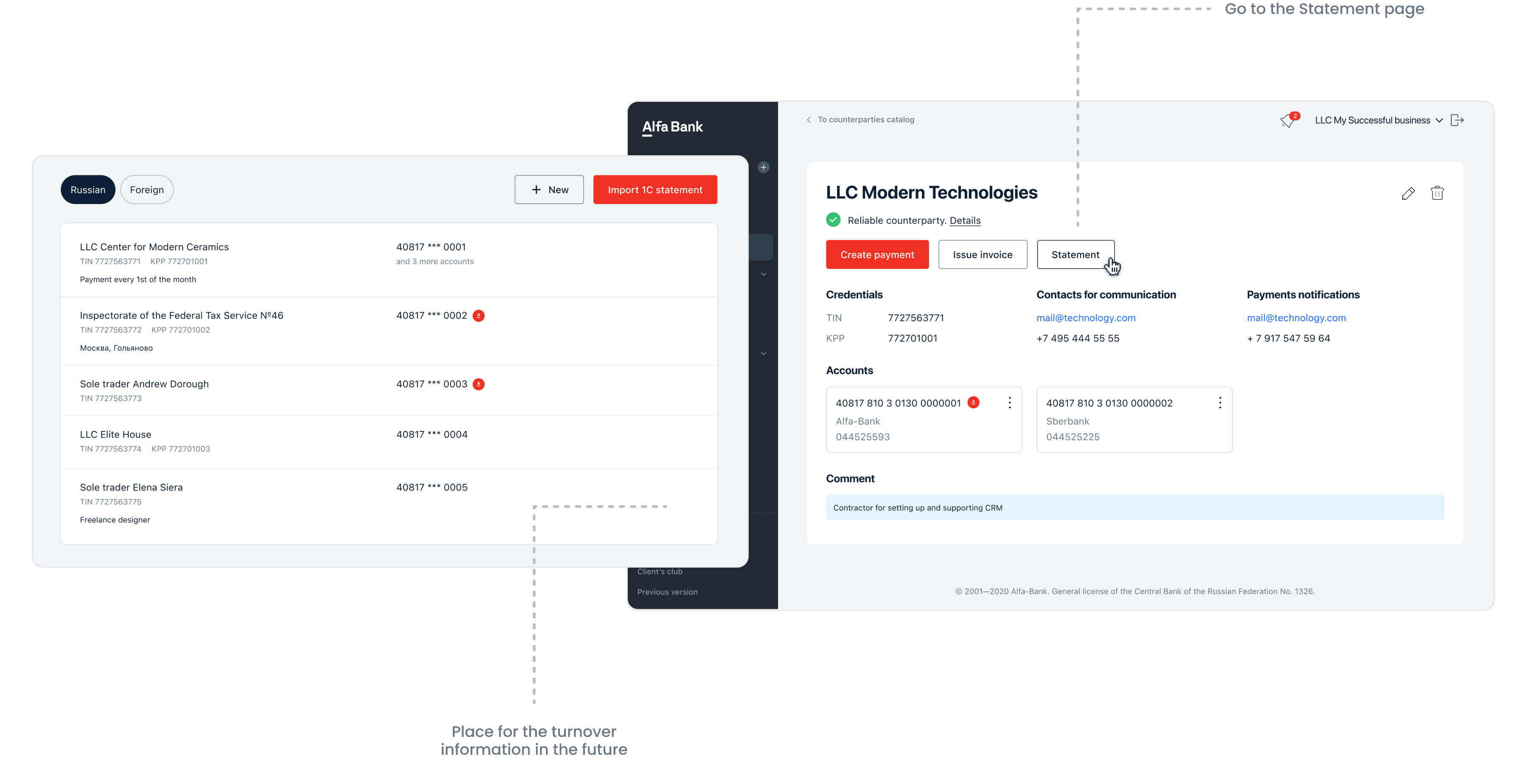
All respondents appreciated the information about turnover per counterparty, but the team did not have enough resoursces to implement it within first iteration. Therefore, I removed turnover from the list and added a button "Statement" on the counterparty's page which led to the statement section on another page.

Category 2: Manual vs Auto filling the counterparties catalog.
Adding counterparties manually is time-consuming and there is a risk of errors, so I added a mass upload of counterparties. The person attaches a 1C statement and all data will be automatically transfered into catalog. This option is especially convenient when switching from another bank to Alfa-Bank.
Next step is to automate the saving of counterparties based on the executed payments. Person pays a new business partner and the system automatically saves their data in your catalog.
Category 3: Does anyone really need the section with the counterparties list?
The main insight for me was that when talking about counterparties, people primarily talked about simplifying the documents creation. They weren't really talking about the list of counterparties or the counterparty screen. They cared about simplifying their tasks by using the information about counterparties in the bank database.
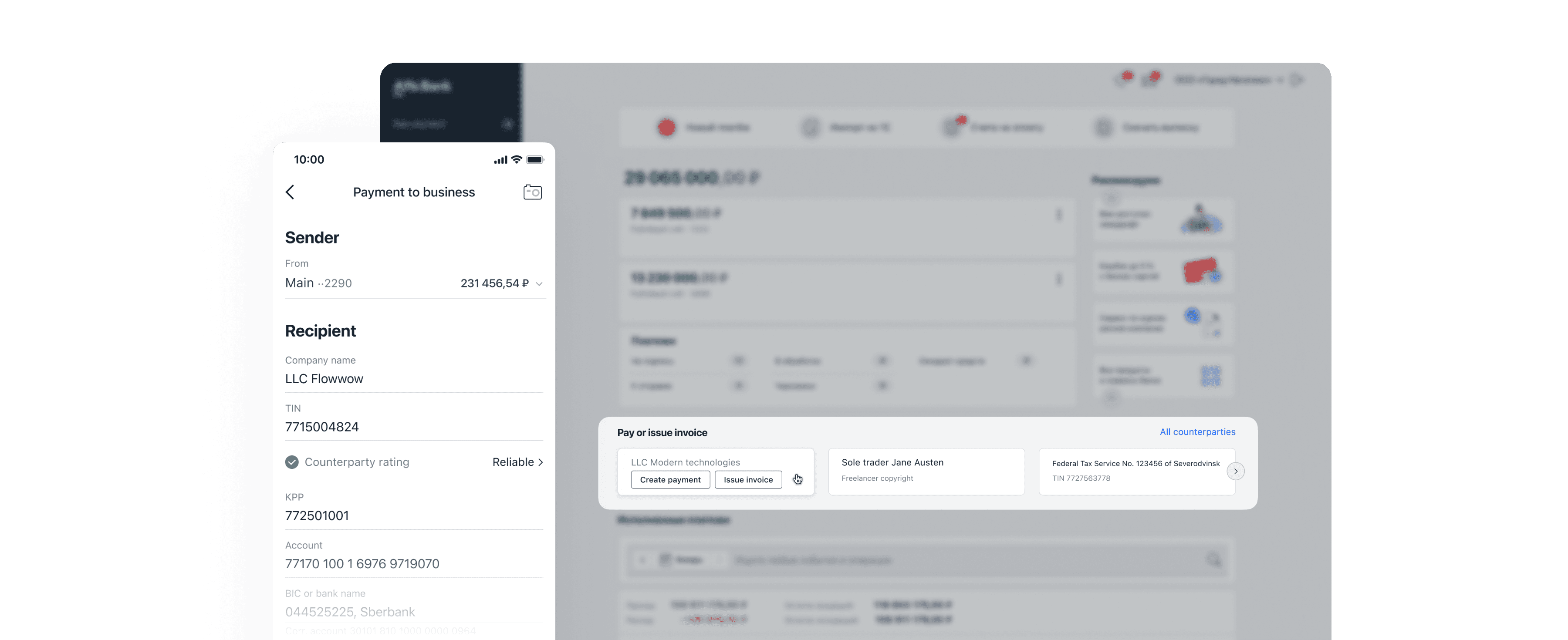
The best thing we can do is to autofill payment forms and other documents with the counterparties data.

Production deployment and feedback
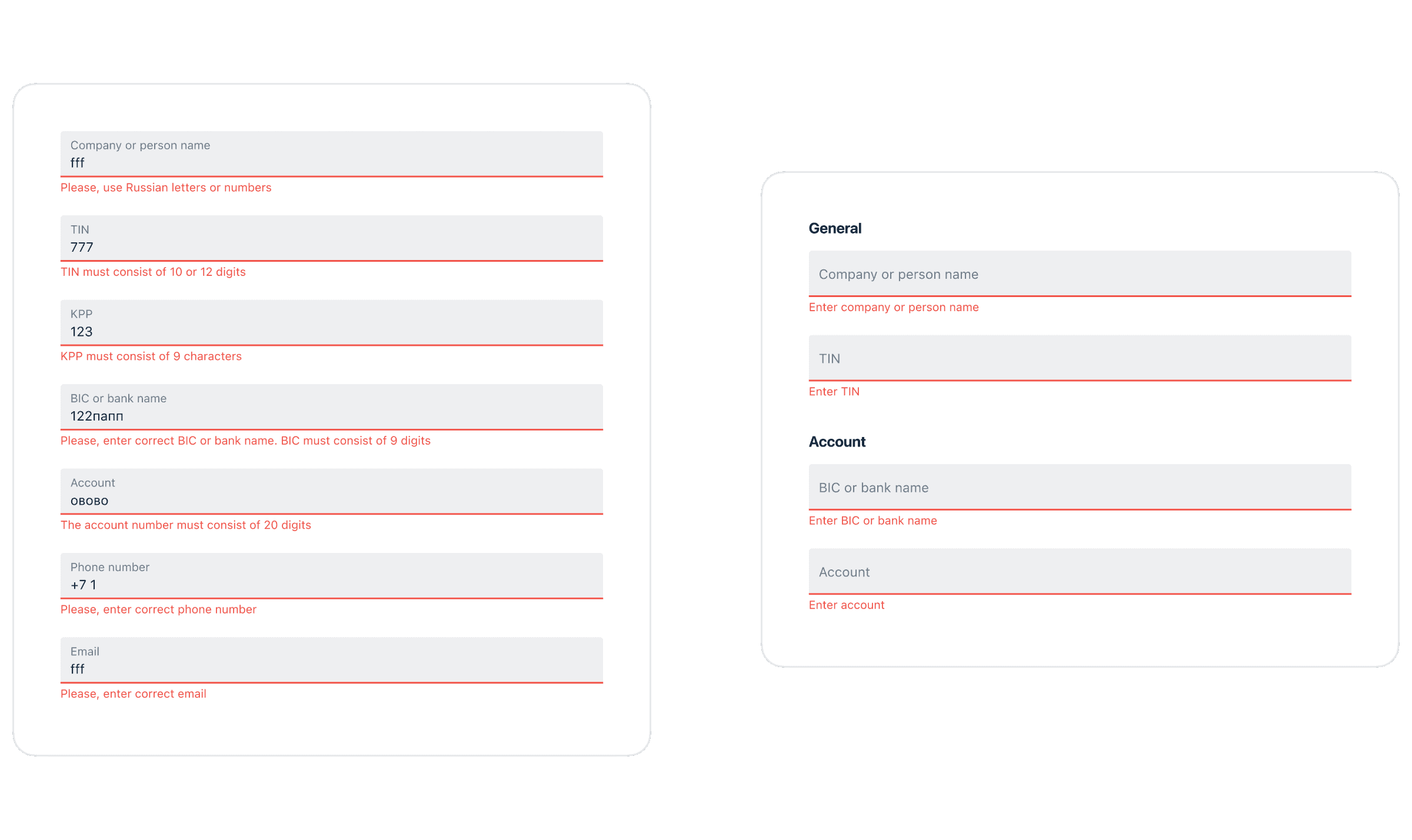
We iteratively implemented the counterparties catalog for 1,000 people and later for 10,000. We collected feedback through NPS surveys and a group custdev chat with our clients. Negative feedback was mainly about the absence of some data validations so we improved them.

Counterparties in mobile app
After the implementation of the features on web and fixing major bugs, the team was ready to add the counterparties functionality to the mobile app. We decided to start with the web platform because more people use it comparing to the app.
The functionality is smaller on mobile app as accountants who provide mass actions usually prefer working in web.

Outcome
✧ Clients
Better UX of filling counterparty info on payments forms:
x5: amount of clicks was reduced.
x3: the time spent was reduced.
10% DAU visit "Counterparties" section.
✧ Business
Counterparty features affected the growth in transactions amount in new digital channels (+11% in 2020 overall).
✧ Company
A major part of the bank functionality was successfully trasferred to the new digital channels → the process of users' migration became easier.
✧ Product
A place for all counterparties' services was created and presented to other product teams → the overall products consistency was supported.
Reflections
In my opinion, this case is a perfect illustration of real life above the formal UI. Our clients needed contextual actions and convinient infrastructure way more than the section with all their bsuiness partners itself. It doesn't mean that the section wasn't necessary. It means that the real business is not linear and nor is the product.
As a team we gained a better understanding of how people work with their counterparties and have enriched the backlog with new hypotheses.